起因
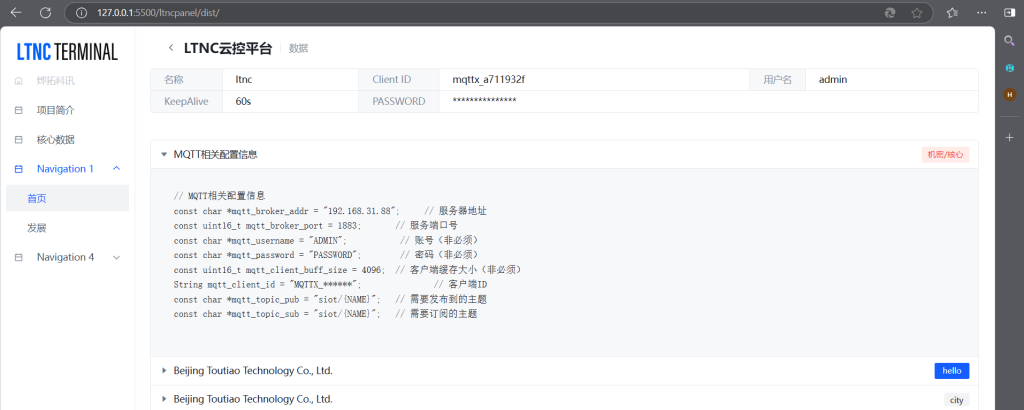
在开发LTNC TERMINAL面板项目时,打包出现了问题,在运行了 npm run build 后,disk 目录显示后,在vscode Live Server 插件支持下,在 http://127.0.0.1:5500/ltncpanel/dist/ 中显示一片空白,于是,开始着手解决问题。
原因
在disk 目录里查看index.html文件以及控制台配置,结果如下:
> ltncpanel@0.0.0 build
> vite build
Debugger attached.
vite v5.3.1 building for production...
✓ 1123 modules transformed.
dist/index.html 0.43 kB │ gzip: 0.29 kB
dist/assets/LOGO-Csyu5Kt-.png 61.78 kB
dist/assets/index-CTUKk80D.css 401.18 kB │ gzip: 49.37 kB
dist/assets/index-8cN8WKfz.js 1,248.79 kB │ gzip: 367.48 kB
(!) Some chunks are larger than 500 kB after minification. Consider:
- Using dynamic import() to code-split the application
- Use build.rollupOptions.output.manualChunks to improve chunking: https://rollupjs.org/configuration-options/#output-manualchunks
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
✓ built in 5.68s
Waiting for the debugger to disconnect...
Waiting for the debugger to disconnect...就是生成文件时的引用出了问题。
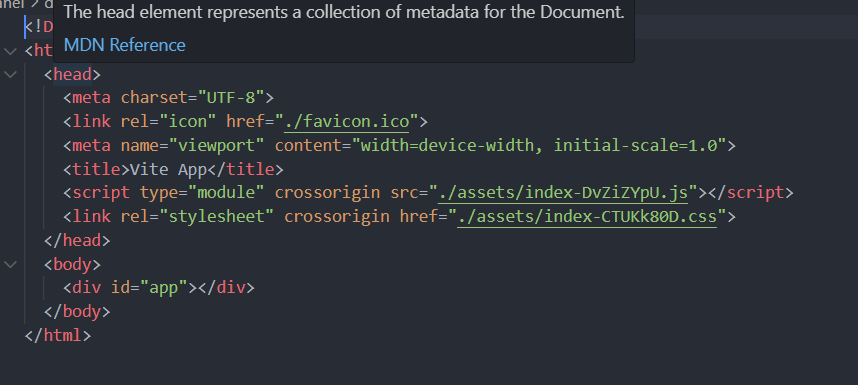
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<script type="module" crossorigin src="/assets/index-8cN8WKfz.js"></script>
<link rel="stylesheet" crossorigin href="/assets/index-CTUKk80D.css">
</head>
<body>
<div id="app"></div>
</body>
</html>"/assets/index-8cN8WKfz.js" 与 "/assets/index-CTUKk80D.css" 明显是BUG
解决方案
使用"@/a/b/c/...."结构
在vite.config.js里export default defineConfig中添加
base: './', // 打包的静态资源引用路径
plugins: [vue()], // 放插件用的
resolve: {
alias: {
'@': '/src' // 配置@/提示符
}
},此后,修改成
<img src="@/assets/images/LOGO.png" alt="" style="width: 100%;" />完美解决
Debugger attached.
▲ [WARNING] Duplicate key "plugins" in object literal [duplicate-object-key]
vite.config.js:15:2:
15 │ plugins: [
╵ ~~~~~~~
The original key "plugins" is here:
vite.config.js:9:2:
9 │ plugins: [vue()], // 放插件用的
╵ ~~~~~~~
▲ [WARNING] Duplicate key "resolve" in object literal [duplicate-object-key]
vite.config.js:18:2:
18 │ resolve: {
╵ ~~~~~~~
The original key "resolve" is here:
vite.config.js:10:2:
10 │ resolve: {
╵ ~~~~~~~
vite v5.3.1 building for production...
✓ 1123 modules transformed.
dist/index.html 0.43 kB │ gzip: 0.28 kB
dist/assets/LOGO-Csyu5Kt-.png 61.78 kB
dist/assets/index-CTUKk80D.css 401.18 kB │ gzip: 49.37 kB
dist/assets/index-DvZiZYpU.js 1,248.82 kB │ gzip: 367.50 kB
(!) Some chunks are larger than 500 kB after minification. Consider:
- Using dynamic import() to code-split the application
- Use build.rollupOptions.output.manualChunks to improve chunking: https://rollupjs.org/configuration-options/#output-manualchunks
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
✓ built in 5.54s
Waiting for the debugger to disconnect...
Waiting for the debugger to disconnect...
自动修改好

完成!!!!!!

这样改完后部署在服务器上会出问题
disk目录下静态文件部署没啥问题,详见https://troncron.cn