给定 YYYY-MM-DD 的出生日期,我们可以使用本地日期方法来计算一个人的年龄。
原生日期方法计算年龄给定 YYYY-MM-DD 格式的出生日期
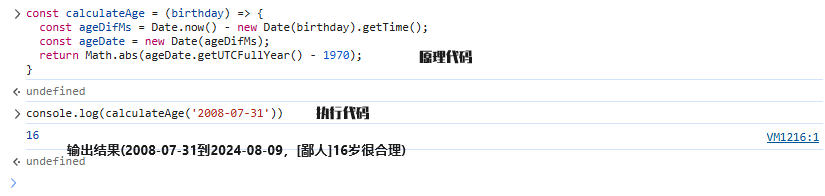
首先是原理代码,下面有解释
const calculateAge = (birthday) => {
const ageDifMs = Date.now() - new Date(birthday).getTime();
const ageDate = new Date(ageDifMs);
return Math.abs(ageDate.getUTCFullYear() - 1970);
} 首先,我们使用生日输入构建了
calculateAge函数,该函数需要一个日期字符串进行转换并用于计算年龄。我们从函数中减去
Date.now,其中包含当前日期时间的时间戳(以毫秒为单位)我们构建了一个新的 Date 实例。然后,我们调用
getTime来获取我们经过的生日的毫秒精度时间戳。然后将结果分配给
ageDifMs然后,我们将
ageDifMs提供给日期函数Object() {[native code]}以接收ageDate,,它是 1970 年 1 月 1 日午夜 UTC 形成的日期,加上由我们过去的时间。
下面是执行代码
console.log(calculateAge('2008-07-31'))使用时的实例代码
<p id="placeholder">
<script>
message = calculateAge("2008-07-31")
document.getElementById("placeholder").innerHTML = message;
</script>全部放一起,就是下面的效果:
<!-- 烨然Hvril/2024-08-09 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const calculateAge = (birthday) => {
const ageDifMs = Date.now() - new Date(birthday).getTime();
const ageDate = new Date(ageDifMs);
return Math.abs(ageDate.getUTCFullYear() - 1970);
}
console.log(calculateAge('2008-07-31'))
</script>
<p id="placeholder">
<script>
message = calculateAge("2008-07-31")
document.getElementById("placeholder").innerHTML = message;
</script>
</body>
</html>执行后(依次是终端与HTML页面)




参与讨论
(Participate in the discussion)
参与讨论